有关计数问题的dp
本文共 1534 字,大约阅读时间需要 5 分钟。

n个无区别物体,分为不超过m组
将n划分m组,每组ai个,表示为:
 即a1 + a2 + a3 +…+ am = n;
即a1 + a2 + a3 +…+ am = n; 如果对于每个i都有ai >0,那么{ai - 1} 就对应n-m 划分 m 组,
即(a1 - 1) +( a2 - 1) +( a3 - 1)+…+( am - 1) = n - m;
如果存在ai = 0, 就对应n 划分 m - 1 组。
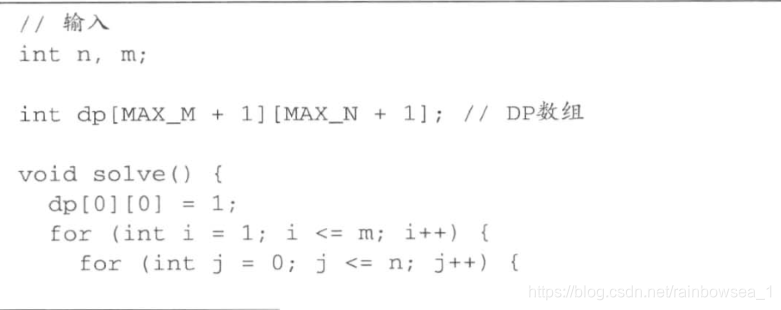
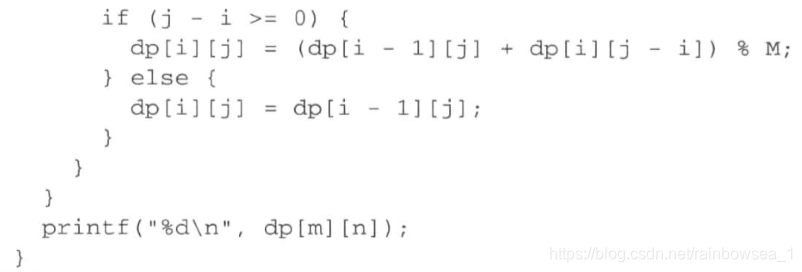
dp[ i ][ j ] = j 个 划分 i 组
递推式为 dp[ i ][ j ] = dp[ i - 1 ][ j ] + dp[ i ][ j - i ];
代码参考《挑程》


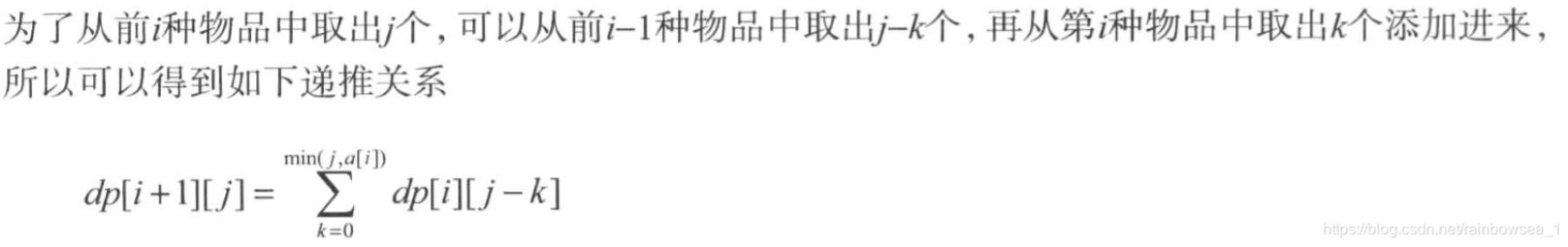
n个物体,第i个物体有ai个(不同种类物体可以区分,相同种类物体可以区分)取出m个
dp[i + 1][j] 定义为从前i个物品取出j个的组合数。


代码
//o(TB)#include#include using namespace std;const int MAX = 1e3 + 5;const int MAXN = 1e5 + 5;int T, A, S, B;int a[MAX];int dp[MAX][MAXN];const int MOD = 1e6;int main() { scanf("%d%d%d%d", &T, &A, &S, &B); int AA; for (int i = 0; i < A; i++) { scanf("%d", &AA); a[AA - 1]++; } long long ans = 0; for (int i = 0; i <= T; i++) dp[i][0] = 1; for (int i = 0 ; i < T ; i++) { for (int j = 1; j <= B; j++) { if(j - 1 < a[i]) dp[i + 1][j] = dp[i + 1][j - 1] + dp[i][j]; else dp[i + 1][j] = dp[i + 1][j - 1] + dp[i][j] - dp[i][j - 1 - a[i]] + MOD; // 出现减法,要多加MOD再取模 dp[i + 1][j] %= MOD; } } for (int j = S; j <= B; j++) { ans += dp[T][j]; ans %= MOD; } printf("%lld\n", ans);}
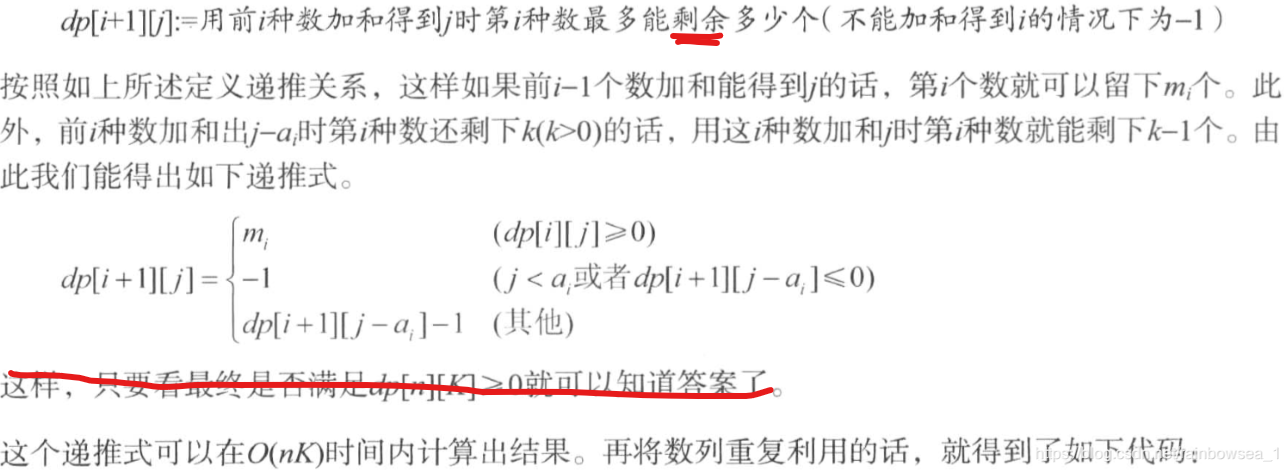
n个物体,第i个物体有ai个, 价值为mi,取出的和小于等于sum 的 种类数
伪计数题,其实是多重背包问题
 链接 https://blog.csdn.net/rainbowsea_1/article/details/104529710
链接 https://blog.csdn.net/rainbowsea_1/article/details/104529710
你可能感兴趣的文章
mabatis 中出现< 以及> 代表什么意思?
查看>>
Mac book pro打开docker出现The data couldn’t be read because it is missing
查看>>
MAC M1大数据0-1成神篇-25 hadoop高可用搭建
查看>>
mac mysql 进程_Mac平台下启动MySQL到完全终止MySQL----终端八步走
查看>>
Mac OS 12.0.1 如何安装柯美287打印机驱动,刷卡打印
查看>>
MangoDB4.0版本的安装与配置
查看>>
Manjaro 24.1 “Xahea” 发布!具有 KDE Plasma 6.1.5、GNOME 46 和最新的内核增强功能
查看>>
mapping文件目录生成修改
查看>>
MapReduce程序依赖的jar包
查看>>
mariadb multi-source replication(mariadb多主复制)
查看>>
MariaDB的简单使用
查看>>
MaterialForm对tab页进行隐藏
查看>>
Member var and Static var.
查看>>
memcached高速缓存学习笔记001---memcached介绍和安装以及基本使用
查看>>
memcached高速缓存学习笔记003---利用JAVA程序操作memcached crud操作
查看>>
Memcached:Node.js 高性能缓存解决方案
查看>>
memcache、redis原理对比
查看>>
memset初始化高维数组为-1/0
查看>>
Metasploit CGI网关接口渗透测试实战
查看>>
Metasploit Web服务器渗透测试实战
查看>>